Aide
Comment bien utiliser ce blog

En principe je teste mes articles sur 5 navigateurs les plus utilisés et je signalerai avec les logos de chacun les compatibilités, avec un petit plus en survolant les logos, un message précisera la version et si besoin le problème détecté.





Certaines actions sont plus difficiles à réaliser que d'autres, elles seront repérables par les 3 icônes ci-dessous, au survol un message indique le degré de difficulté et également en en cliquant dessus si besoin, une précision complémentaire vous aidera à cerner ces difficultés. Ci-dessous, c'est l'inverse, les messages s'affichent, en cliquant sur l'icône, ils deviennent invisibles.
Expert
Dans certains cas, les codes pourront être disponibles, si aucune modification n'est nécessaire, la difficulté résidera uniquement à son insertion dans les pages.
Initié
Pour ceux qui actuellement modifient le design de leur blog, en s'aidant des discussions sur le forum, des tutos de Nana et dans mes blogs Diztest et BRICABRAC.
Débutant
Une approche ludique à l'informatique en évitant l'angoisse de l'inconnu. Petit à petit on se familiarise à ce monde virtuel et la soif de réaliser une présentation personnelle de son blog, vous amène à vouloir toujours faire mieux.
![]()
En cliquant sur cet avatar un fichier d'aide s'ouvrira, en principe sur un paragraphe en rapport à la page en cours mais également sur toute l'aide pour voir ou revoir les généralités. ![]() Si l'aide ne s'affiche pas c'est certainement que vous avez oublié de la fermée lors du précédent accès, regardez dans la barre des tâches en bas, sa fenêtre est chargée.
Si l'aide ne s'affiche pas c'est certainement que vous avez oublié de la fermée lors du précédent accès, regardez dans la barre des tâches en bas, sa fenêtre est chargée.

Cette icône indique une information importante, vous la trouverez dans "Rapprochement du CSS avec la structure HTML des pages.
Vous rencontrez également les icônes suivants, avec leur signification au survol de la souris





 Ce sigle, indiquera l'obligation d'avoir une version Silver ou Gold pour réaliser les modifications proposées qui nécessitent l'utilisation des bordures.
Ce sigle, indiquera l'obligation d'avoir une version Silver ou Gold pour réaliser les modifications proposées qui nécessitent l'utilisation des bordures.
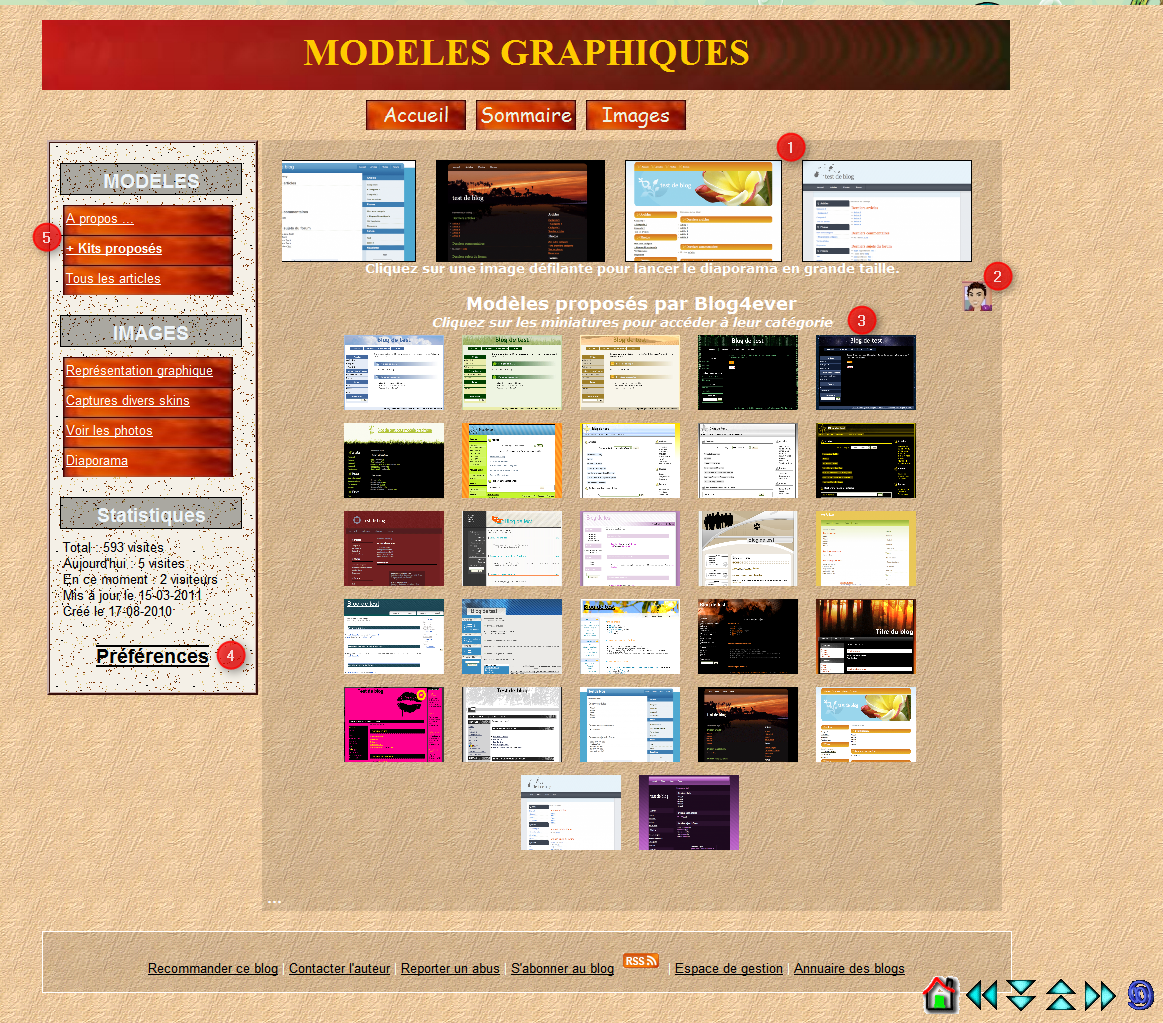
Quelques explications pour vous aider à mieux profiter de ce blog, gagner du temps, pour atteindre votre but, à partir de la page d'accueil.
- Diaporama défilant, en cliquant sur une image vous lançez le diaporama en grande taille.
- En cliquant su mon avatar vous ouvrez l'aide.
- Diaporama fixe en cliquant sur une miniature, vous accédez à la catégorie du modèle et de ses articles.
- Le menu "Préférences" liste de choix des divers designs pour visiter ce blog, comme ce blog "Modèles-Graphiques" est réalisé avec le modèle DizPerso, les skins sont également des feuilles de style selon ce modèle.
- Menu pour accéder à tous les articles, affiché sur toutes les pages.
Repérer votre modèle, en survolant la miniature son numéro s'affiche, notez le, pour l'indiquer dans vos demandes d'aide.
En cliquant sur la miniature vous ouvrez la page catégorie.
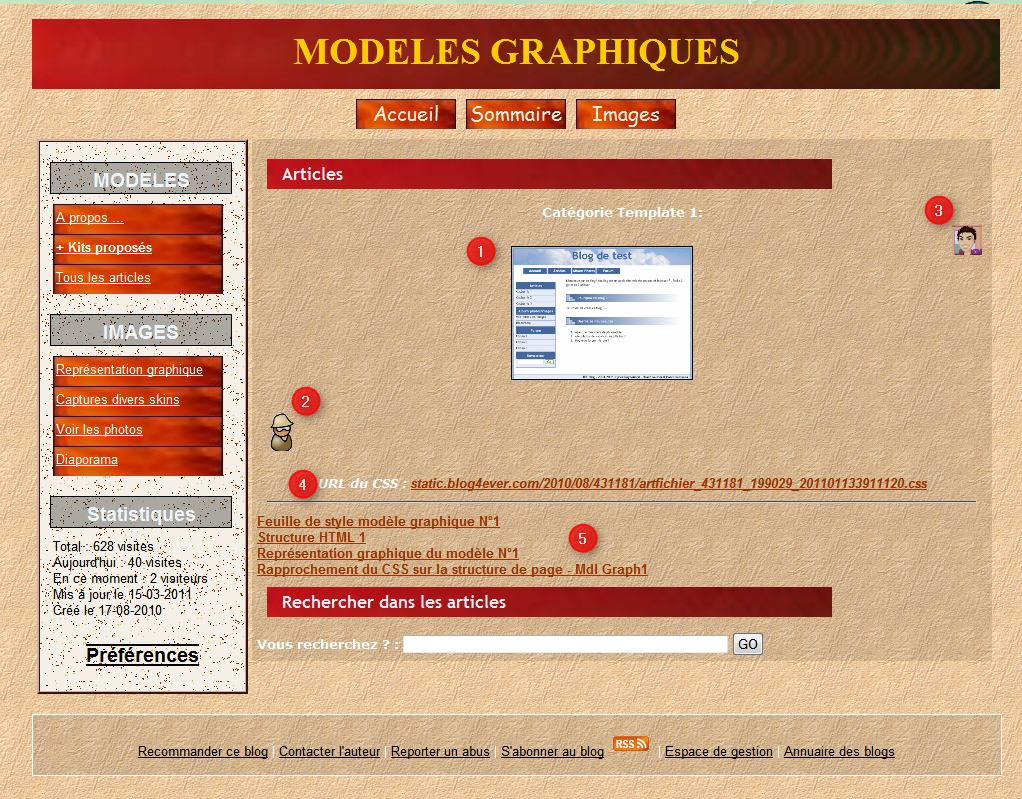
Page de chaque catégorie :

- En cliquant sur la miniature vous ouvrez une page exemple, qui vous donne une vue plus compète d'une page du modèle.
- Icône indiquant selon sa taille le niveau de difficulté du modèle et en cliquant dessus, vous pourrez lire, mon commentaire résumé rapide de mon avis sur ce modèle.
- Mon avatar donnant accès à l'aide en cliquant dessus. Dans un premier temps l'ouverture se fera sur les généralités, mais je prévois par la suite de mettre un accès à une partie de l'aide en rapport avec le modèle.
C'est pour cette raison que vous devez toujours refermer l'aide après l'avoir consultée, ainsi quand vous l'ouvrirez à nouveau, l'accès se fera dans la bonne section. - C'est le lien de la feuille de style du modèle, que j'ai hébergé sur mon compte. Le CSS du modèle étant sur le serveur, je fais un double pour mes tests et faire des compléments. Vous pourrez ainsi la consulter, la copier totalement ou partiellement.
- Les articles réalisés pour chaque modèle, les 4 premiers représentent l'étude que j'ai faite :
- La feuille de style d'origine
- La structure HTML
- Une représentation graphique en couleur pour visualiser, les principales parties de chaque page selon le modèle.
- Article le plus important, résultat de ma recherche en faisant un rapprochement entre le structure HTML et la feuille de style CSS.
J'ai également essayé de faire une comparaison de chaque partie avec celles du DizPerso, ainsi que les possibilités communes pour tous les modèles.
En haut de chaque article, un clic sur la miniature vous renvoie sur la page catégorie. Par la suite vous trouverez également, l'accès à l'aide, le niveau de difficulté, les navigateurs compatibles.
...
...









