Gestion du menu barre - Ajout de liens
Première méthode
Dans ce modèle l'identifiant HTML de la barre menu est "menu" donc pour modifier le style, ce sont les règles #menu :
float: left;
width: 540px;
height: 50px;
}
#menu ul {
margin: 0;
padding: 17px 0 0 20px;
list-style: none;
line-height: normal;
}
#menu li {
display: block;
float: left;
}
#menu a {
display: block;
float: left;
margin-right: 5px;
padding: 0px 15px;
text-decoration: none;
font: 14px Georgia, "Times New Roman", Times, serif;
color: #FFFFFF;
}
#menu a:hover { text-decoration: underline; }
#menu .current_page_item a {
color: #FFFFFF;
}
Pour modifier ou rajouter des liens à ce menu, il faut...
Comme dans cet exemple de code, en rouge ce qu'il faut personnaliser et en vert les lignes à rajouter si vous souhaiter mettre un autre lien, en modifiant également le texte du lien , son adresse et le message au survol.
// sélection du bloc HTML concerné
var menu_barre = document.getElementById("menu");
// création des nouveaux éléments HTML
var nvElt0 = document.createElement("li");
var nvElt1 = document.createElement("li");
var nvElt2 = document.createElement("li");
var nvLien0 = document.createElement("a");
var nvLien1 = document.createElement("a");
var nvLien2 = document.createElement("a");
// création du texte de chaque lien
var texteNvLien0 = document.createTextNode("Bricabrac");
var texteNvLien1 = document.createTextNode("Forum B4E");
var texteNvLien2 = document.createTextNode("autre");
// pour supprimer les puces
nvElt0.style.listStyleType = "none";
nvElt1.style.listStyleType = "none";
nvElt2.style.listStyleType = "none";
// création des attributs des liens
nvLien0.href = "http://bricabrac.blog4ever.com/blog/index-490.html";
nvLien1.href = "http://test.blog4ever.com/blog/forum-2.html";
nvLien2.href = "http:// adresse du lien";
nvLien0.title = "Visitez mon autre blog BRICABRAC";
nvLien1.title = "Consultez le forum d'aide de Blog4ever";
nvLien2.title = "message au survol";
// mise en place du texte des liens
nvLien0.appendChild(texteNvLien0);
nvLien1.appendChild(texteNvLien1);
nvLien2.appendChild(texteNvLien2);
// mise en place des liens aux nouveaux éléments de la liste
nvElt0.appendChild(nvLien0);
nvElt1.appendChild(nvLien1);
nvElt2.appendChild(nvLien2);
// mise en place des nouveaux éléments à la liste
menu_barre.appendChild(nvElt0);
menu_barre.appendChild(nvElt1);
menu_barre.appendChild(nvElt2);
// ]]></script>
Résultat sur la page exemple lien
- En version gratuite dans le composeur en mode HTML.
- En version payante dans la bordure basse
Deuxième méthode
- 1 - lien unique
Avec le nouveau système myDesign c'est un peu plus simple, comme nous avons accès à la structure HTML, il suffit d'insérer le code HTML au bon endroit.
En reprenant mon exemple le code HTML sera :
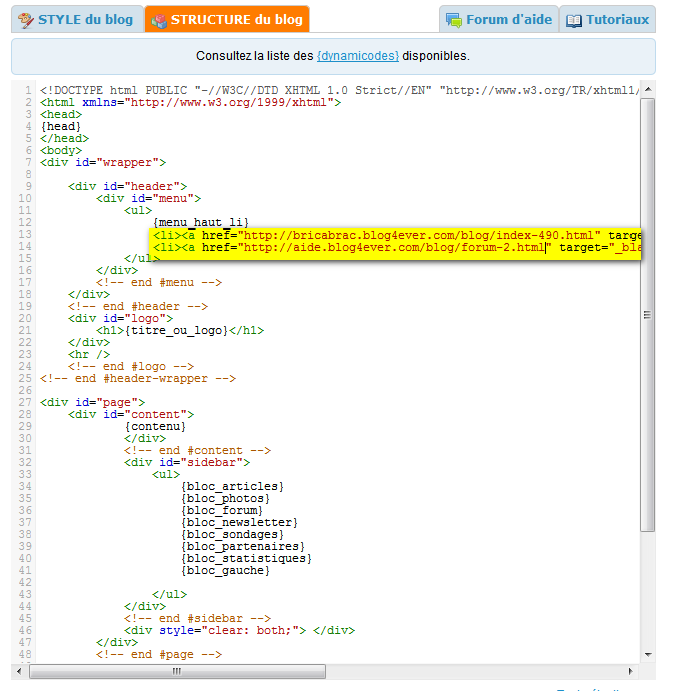
<li><a href="http://aide.blog4ever.com/blog/forum-2.html" target="_blank" title="Visitez mon autre blog BRICABRAC">Forum B4E</a></li>
Sur la capture suivante le code est surligné en jaune.

- 2 - plusieurs liens avec menu déroulant
Ouvrir une liste de liens dans un menu qui s'affiche au survol de la souris.
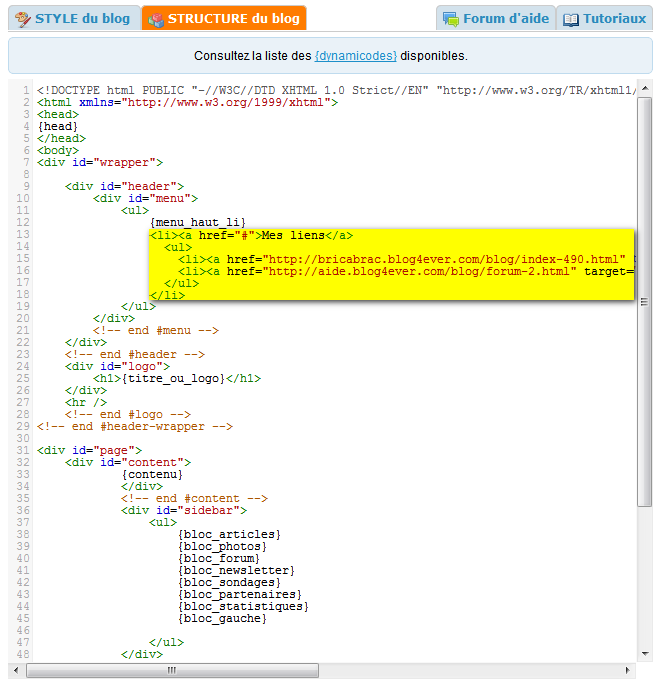
<ul>
<li><a href="http://bricabrac.blog4ever.com/blog/index-490.html" target="_blank" title="Visitez mon autre blog BRICABRAC">Bricabrac</a></li>
<li><a href="http://aide.blog4ever.com/blog/forum-2.html" target="_blank" title="Visitez mon autre blog BRICABRAC">Forum B4E</a></li>
</ul>
</li>
Sur la capture suivante le code est surligné en jaune.

Mais pour animer le menu déroulant, il faut rajouter à votre feuille de style, les règles suivantes :
#menu ul li ul {
position: absolute;
width: 100px;
display: none;
}
#menu ul li:hover ul {
display: block;
}
#menu ul li ul li a {
margin-top:2px;
}
Pour vous aidez à créer votre liste de lien, vous pouvez utiliser mon générateur lien
Il a été conçu pour le modèle DizPerso, ne tenez pas compte des explications pour installer ce module, revenez sur cet article.
...