<div id="menu">
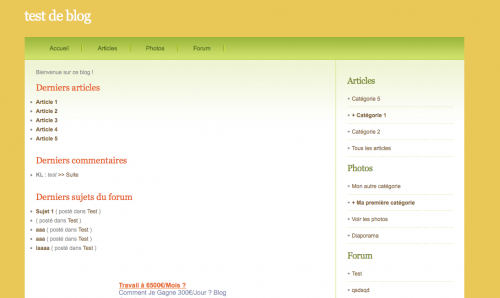
Bloc menu du haut
Mdl Graph ID "menu" >>> CSS #menu DizPerso ID "barre" >>> CSS #barre
Bloc de la liste de liens
Mdl Graph >>> CSS #menu ul >>> DizPerso CSS #barre ul
Les blocs de chaque lien
<li><a href=" lien ACCUEIL ">Articles</a></li>
<li><a href=" lien ARTICLES ">Articles</a></li>
<li><a href=" lien PHOTOS ">Photos</a></li>
<li><a href=" lien FORUM ">Forum</a></li>
Mdl Graph CSS #menu li >>> DizPerso CSS #barre li
Mdl Graph CSS #menu a >>> DizPerso CSS #barre a
Mdl Graph CSS #menu a:hover >>> DizPerso CSS #barre a:hover
</div><!-- fin ID menu -->
Bloc contenant 3 blocs importants
Particularité de ce modèle dans la partie centrale, 3 blocs imbriqués permettent de créer des fonds différents, en haut et en bas, j'aurais certainement l'occasion de détailler l'utilisation.
<div id="page">
Bloc menu du haut, Menu le menu vertical et Bloc espace article.
Mdl Graph ID "page" >>> CSS #page >>> DizPerso pas de correspondance
<div id="page-bgtop">
Bloc dans lequel vous pouvez mettre un fond ou une bordure haute de la partie "Page".
Mdl Graph ID "page-bgtop" >>> CSS #page-bgtop >>> DizPerso pas de correspondance
<div id="page-bgbtm">
Bloc dans lequel vous pouvez mettre un fond ou une bordure basse de la partie "Page".
Mdl Graph ID "page-bgbtm" >>> CSS #page-bgbtm >>> DizPerso pas de correspondance
CONTENT ⇓
<div id="content">
Bloc espace article, commentaires et liens.
Mdl Graph ID "content" >>> CSS #content >>> DizPerso ID "contenu" >>> CSS #contenu
<div id="article" class="tiny">
<div id="article" class="tiny">
CSS >>> #article et .tiny
ces règles ne sont pas dans feuille de style de base
Bloc titre de l'article
<h3>Titre article</h3>
Mdl Graph >>> CSS h3 >>> DizPerso >>> CSS #contenu h3
<p>Contenu de l'article, texte images, etc...</p>
</div><!-- fin #article -->
Statistiques article, gérées par le système.
<i>Article ajouté le date création , consulté XX fois</i>
<hr class="ligne_b4e"/>
Liens sociaux
Gestion de cette partie par le système, les modifications ne rentrent pas dans le cadre de cet article.
Bloc commentaires sur l'article
<div id="article_commentaires" class="contenu_commentaires">
Quand la fonction commentaires est activée, le bloc titre de section de page s'affiche, identique à celui du titre de l'article./p>
<h3>Commentaires</h3>
CSS >>> #article_commentaires et .contenu_commentaires, ces règles ne sont pas dans feuille de style de base, voir mon article sur DizTest lien
Bloc formulaire de saisie des commentaires
<form formulaire ajout commentaire></form>
Mais pour ce formulaire il y a mieux à faire à l'aide des IDs et de règles à créer pour ça voir mon article sur DizTest lien
</div >
<!-- fin ID article_commentaires et CLASS contenu_commentaires -->
Bloc contenant le lien pour revenir à la catégorie de l'article
<div id="article_liens">
CSS >>> #article_liens, cette règle n'est pas dans feuille de style de base
Bloc titre de section de page, identique à celui du titre de l'article./p>
<h3>Liens</h3>
Mdl Graph >>> CSS h3 >>> DizPerso >>> CSS #contenu h3
</div><!-- fin ID article_liens -->
Règles de style à créer si nécessaire,#article_liens a et #article_liens a:hover pour :
Le lien >>> vers la catégorie
Le lien >>> Retour aux articles
<center> Emplacement Pub </center>
Bloc repoussant le pied de page
<div style="clear: both;"> </div>
</div><!-- fin ID content -->
SIDEBAR ⇓
<div id="sidebar">
Bloc menu vertical
Mdl Graph id "sidebar" >>> CSS #sidebar >>> DizPerso ID "menu" >>> CSS #menu
Tous les éléments HTML ci-dessous sont gérés dans la feuille de style de ce modèle par les règles commençant par #sidebar et qui correspondent aux règles commençant par #menu dans le DizPerso.
<ul>
<li><div id="menu_articles" class="menu_bloc">
<h2>Articles</h2>
<ul>
<li><a liens article ou categorie ">texte du lien</a></li>
<li><div id="menu_photos" class="menu_bloc">
<h2>Photos</h2>
<li><div id="menu_forum" class="menu_bloc">
<h2>Forum</h2>
<li><div id="menu_newsletter" class="menu_bloc">
<h2>Newsletter</h2>
<form action="newsletter-423868.html" method="post">
<input type="texte" size="15" name="adressemail" value="......"...>
<input type="submit" value="Go">
</form>
<a href="newsletter-423868.html">En savoir plus</a></li>
<li><a href="newsletter-archives-423868.html">Archives</a></li>
</ul>
Tout le code en vert ci-dessus, est commun dans tous les blogs, vous trouverez dans DizTest un article qui vous aidera pour mettre un style personnalisé à ces blocs. lien
</div><!-- fin ID sidebar -->
</div><!-- fin ID page-bgbtm -->
</div><!-- fin ID bgtop -->
</div><!-- fin ID page -->
<div id="footer">
Bloc pied de page contenant 2 blocs
Mdl Graph ID "footer" >>> CSS #footer >>> DizPerso pas de correspondance.
BARRE BAS ⇓
<div id="barre_bas">
Bloc barre des liens du bas de page
Ce bloc est inséré automatiquement par le système, il contient des liens obligatoires et d'autres très utiles aux internautes, donc il doit être visible en bas de chaque page.
Si vous souhaitez personnaliser ce bloc et les liens, en harmonie avec le design du blog, il vous faudra créer les règles suivantes dans votre feuilles de style.
#barre_bas
#barre_bas a
#barre_bas a:hoover
</div><!-- fin ID barre_bas -->
Design by Free CSS Templates
</div><!-- fin ID footer -->