Couleur dégradée pour le fond des blocs
Pour faire des fonds avec dégradés de couleur, sans image, uniquement avec le CSS. Comme toujours la compatibilité des navigateurs est mise à l'épreuve. La propriété linear-gradient sera précédée par -moz- pour Firefox, de -webkit- pour Chrome et Safari avec également le code simple qui servira éventuellement à d'autres navigateurs. Sans mettre un code conditionnel pour Internet Exploreur, j'ajoute son code spécifique après les propriétés reconnues par les autres navigateurs.
Exemple de code à rajouter à la feuille de style quand vous voulez mettre le même fond dégradé à plusieurs blocs
background: -moz-linear-gradient(center bottom, #DAF3B4 0%, #517913 100%);
background: -webkit-gradient(linear, left 0%, left 100%, color-stop(0.01, #DAF3B4), color-stop(0.99, #517913));
background: linear-gradient(#DAF3B4,#517913);
filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DAF3B4,endColorstr=#517913);
-ms-filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DAF3B4,endColorstr=#517913);
}
Exemple de class à mettre dans la feuille de style, puis dans la balise des blocs, sous cette forme class="degrade".
{
background: -moz-linear-gradient(center bottom, #DAF3B4 0%, #517913 100%);
background: -webkit-gradient(linear, left 0%, left 100%, color-stop(0.01, #DAF3B4), color-stop(0.99, #517913));
background: linear-gradient(#DAF3B4,#517913);
filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DAF3B4,endColorstr=#517913);
-ms-filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DAF3B4,endColorstr=#517913);
}
Ces codes sont à mettre comme tous les codes CSS, selon le cas, direct dans la feuille de style ou dans une feuille de style complémentaire.
Egalement dans la bordure gauche/droite ou dans un article, en les insérant dans les balises HTML de style.
ici le code
</style>
Attention dans le nouveau composeur il faut les balises Javascript.
document.write('<style type="text/css">' +
'ici une ligne de code' +
'ici une autre ligne ' +
'ici une autre ligne... etc...' +
'</style>');
// ]]></script>
Pour vous aider à créer le code j'ai créé ce générateur lien
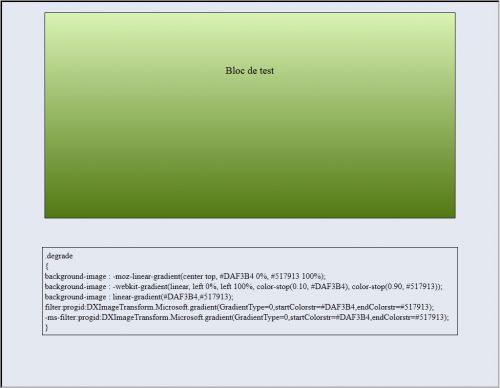
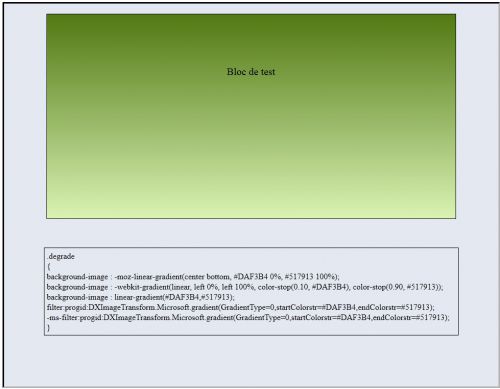
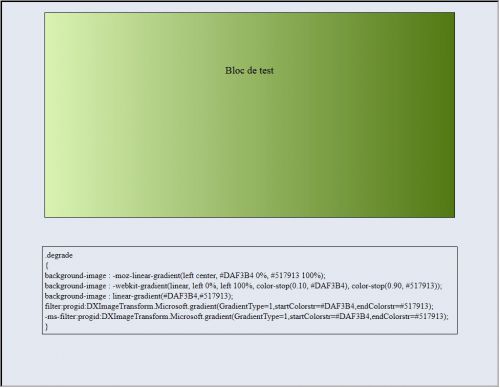
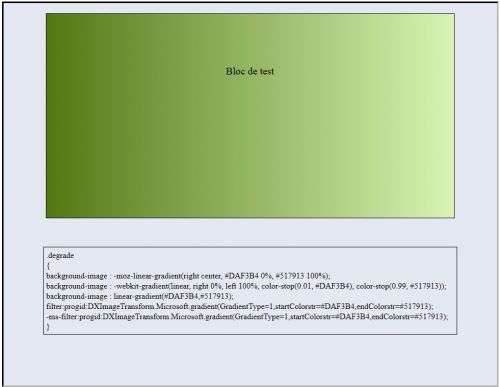
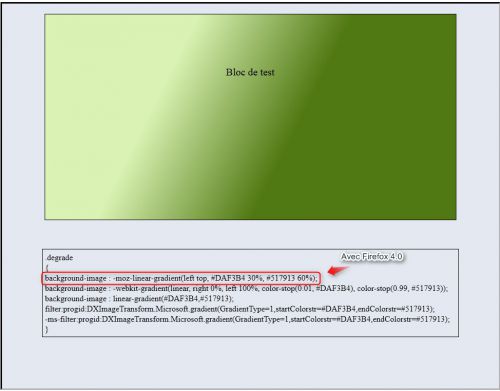
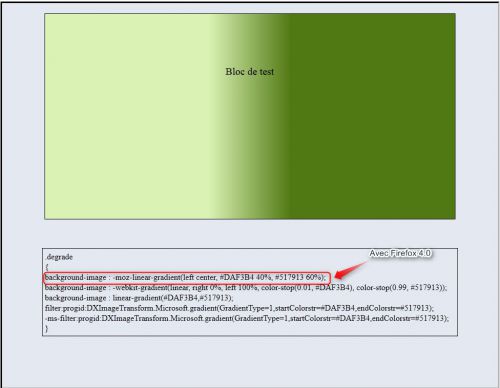
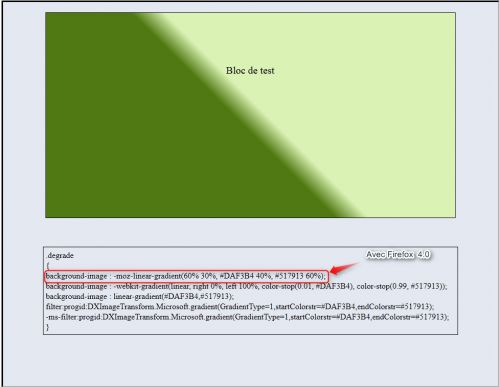
Quelques captures exemples :
...