Couleur transparente des fonds de blog
Comment mettre, les fonds des différentes parties de votre blog transparents, pour laisser visible l'image de fond de page, sans employer une image transparente, uniquement en utilisant du code CSS.
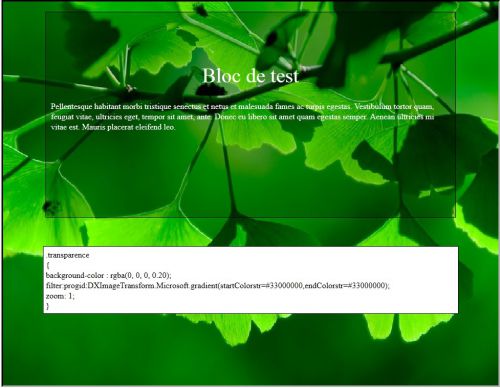
Le code rgba(0, 0, 0, 0.2), qui rend la couleur transparente, dont les 3 premières valeurs représentent le code couleur et la quatrième valeur le pourcentage d'opacité. Dans l'exemple, les trois 0, pour la couleur noir et 0.2, représentant 20% opaque.
Il faut donc mettre ce code pour les navigateurs les plus courant, j'ai testé sur :




 Cette propriété n'est pas reconnue par IE. Il faut donc utiliser une astuce avec le code filtre d'IE pour les dégradés couleurs. Dans ce code la première valeur représente, la couleur de départ du dégradé et la deuxième la fin. Vous remarquez que le code couleur est différent de celui utilisé habituellement. En effet, il y a plus de chiffres, en principe c'est # + 6 chiffres ou lettres, pour noir #000000, pour blanc #FFFFFF. Dans le code ci-dessous les 2 premiers chiffres à droite du #, représentent le pourcentage d'opacité, en l'occurrence 33 pour 20%. Dans un premier temps je pensais qu'il fallait mettre 20 pour 20%, mais je trouvais la transparence plus forte que sur les autres navigateurs et en affinant mais recherches , j'ai trouvé l'échelle suivante :
Cette propriété n'est pas reconnue par IE. Il faut donc utiliser une astuce avec le code filtre d'IE pour les dégradés couleurs. Dans ce code la première valeur représente, la couleur de départ du dégradé et la deuxième la fin. Vous remarquez que le code couleur est différent de celui utilisé habituellement. En effet, il y a plus de chiffres, en principe c'est # + 6 chiffres ou lettres, pour noir #000000, pour blanc #FFFFFF. Dans le code ci-dessous les 2 premiers chiffres à droite du #, représentent le pourcentage d'opacité, en l'occurrence 33 pour 20%. Dans un premier temps je pensais qu'il fallait mettre 20 pour 20%, mais je trouvais la transparence plus forte que sur les autres navigateurs et en affinant mais recherches , j'ai trouvé l'échelle suivante :
- 0% (transparent) ⇒ #00 en hexadécimal
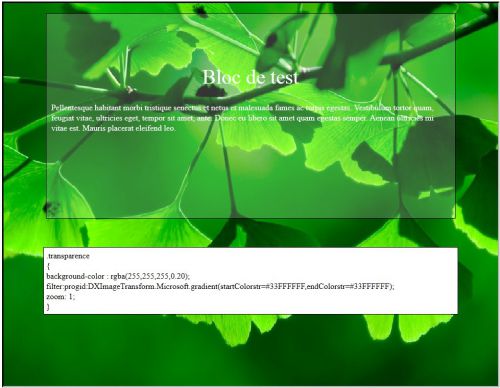
- 20% ⇒ #33
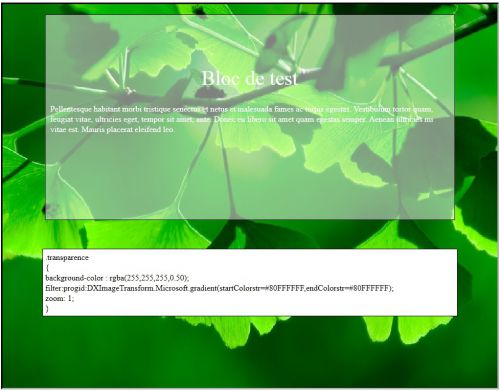
- 50% ⇒ #80
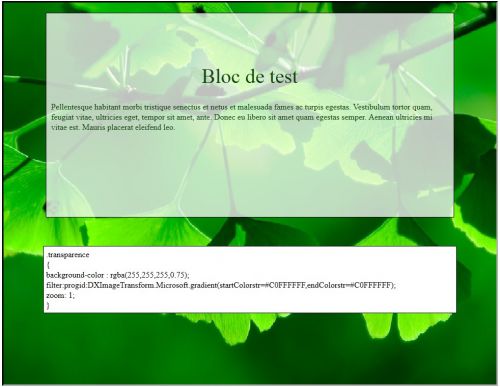
- 75% ⇒ #C0
- 100% (opaque) ⇒ #FF
Donc il faudra mettre les 2 codes pour avoir le même résultat sur le maximum de navigateurs.
background-color: rgba(0, 0, 0, 0.2); /* noir opacity 20% */
/* pour IE noir opacity #33 pour 20% */
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#33000000,endColorstr=#33000000);
zoom: 1;
Ce code est à mettre dans la feuille de style, dans les règles des parties que vous souhaitez rendre transparentes, à la place du code pour le fond image(background-image), mettez background : #; puis le code rgba pour les navigateurs qui acceptent cette propriété et le code pour IE, sans oublier la propriété zoom, qui je pense, crée un genre de calque pour tout ce qui sera inséré dans la partie avec le fond transparent.
Vous pouvez également mettre ce code groupé pour plusieurs parties, soit en fin de feuille de style ou dans la bordure gauche/droite, en mettant comme ci-dessous les balises HTML pour insérer du code CSS :
#contenu, #menu, #bas {
background-color: rgba(0, 0, 0, 0.2); /* noir opacity 0.2 et #33 = 20% pour IE */
/* pour IE noir opacity #33 20% */
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#33000000,endColorstr=#33000000);
zoom: 1;
}
</style>
Vous pouvez également mettre une autre couleur dans ces codes, de façon à créer un filtre en harmonie avec le fond que vous souhaitez voir sous les fonds transparents.
Exemple :
background-color: rgba(255, 255, 255, 0.2); /* blanc opacity 0.2 pour IE #33 = 20% */
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#33FFFFFF,endColorstr=#33FFFFFF);
zoom: 1;
}
Sous IE il est possible, avec ce code, de mettre une couleur de départ différente de celle de fin, pour créer un dégradé couleur, mais pour les autres navigateurs, il faut un autre code que j'indiquerai dans un autre article pour éviter la confusion.
Si vous n'avez pas activer la "skin7" et que vous souhaitez voir le résultat sur ce blog, cliquez sur ce lien Activer la skin avec des fonds transparents
Tester ces codes avec votre navigateur à l'aide du générateur lien.
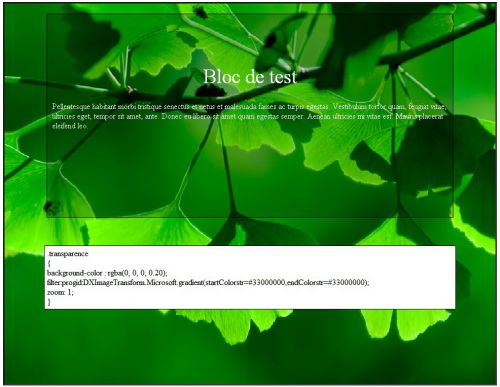
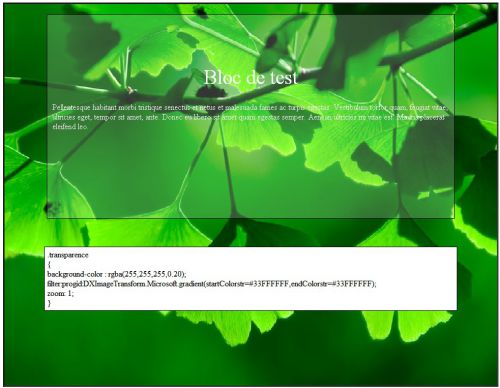
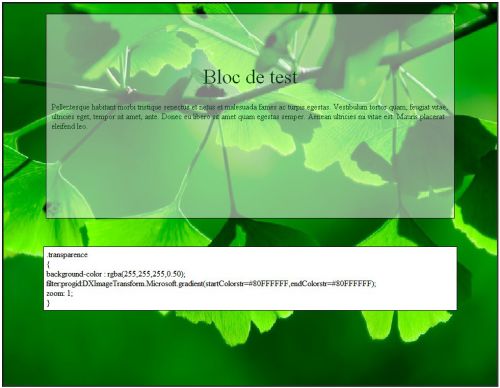
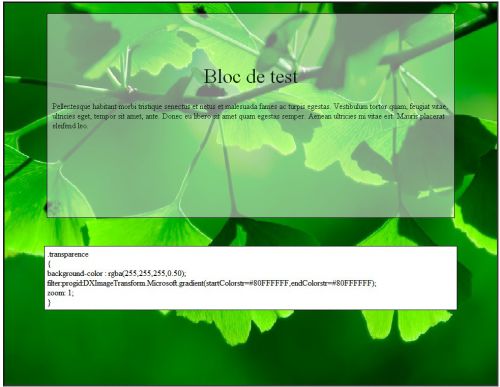
Quelques captures exemples :
- Avec Firefox 4.0
- Avec IE8
...