Tutoriel - Système choix de feuilles de style





Le système.
Skin = peau... changer l'habillage, le design de votre blog selon les saisons, les évennements, etc...
Mais d'une façon très simple, très rapide et en plus pouvoir donner aux visiteurs de votre blog, la possibilité de choisir l'habillage du blog selon leur goût, un système de cookies retiendra ce choix pour la prochaine visite.
Les étapes.
- Fichier Javascript à télécharger styleswitcher.js sur votre ordinateur.
Clic-droit sur ce lien pour enregistrer ce fichier sur votre disque dur, inutile de l'ouvrir, car il n'y a rien à changer, pas besoin de connaître le Javascript.
Une fois ce fichier sur votre ordinateur, téléchargez le sur votre compte, soit dans la boîte à fichiers de votre blog ou sur un site d'hébergement permettant les liens directs. - Ce fichier doit être lié à votre blog, il faut donc écrire le code HTML pour cette procédure, exemple :
<script type="text/javascript" src="ici l'adresse du fichier styleswitcher.js"></script>
Ce lien est à mettre normalement dans le HEAD des pages Web, mais actuellement, au moment où j'écris ce tuto, nous n'avons pas accès, donc la solution est
- en version Silver ou Gold de l'insérer dans la bordure gauche/droite
- en version gratuite dans chaque article ou uniquement sur la page d'accueil.

Utiliser le nouveau composeur pour mettre le lien à ce fichier Javascript.
- Il faut bien sûr avoir plusieurs feuilles de style complétes ou partielles, exemple pour faire un essai, simplement une règle de style pour changer le fond de la partie body.
Dans un éditeur de texte tout simple comme le bloc-notes, il suffit d'écrire :
body
{
background : #FFFFFF;
background-image : url(http://);
background-repeat : repeat;
color : #000000;
font-size : 10pt;
font-family : Arial;
text-align : center;
background-attachment : fixed;
}
Mettre un code couleur ou l'adresse d'une image de fond, enregistrer ce fichier, sur votre ordinateur, comme feuille de style avec l'extension .css, exemple :
style-Skin1.css
Vous pouvez en créer plusieurs avec un nom différent style-Skin2.css, etc...
L'idéal est d'avoir gardé des feuilles de style de vos designs précédents et d'en faire des fichiers CSS. Vous pouvez aussi modifier la feuille de style actuelle de votre blog, la copier, la coller dans le bloc-notes et l'enregistrer en fichier .css, ainsi en faire plusieurs.
Une fois ces fichiers créés, il faut les héberger dans votre boîte à fichiers ou sur votre site hébergeur habituel. Notez l'adresse (lien direct) de chaque feuille de style car vous en aurez besoin pour la prochaine étape. - Maintenant il faut lier vos feuilles de style à votre blog, comme pour le fichier Javascript, que vous devez avoir fait à l'étape 2, mais avec un code un peu différent, exemple :
<link rel="alternate stylesheet" href=" adresse du fichier skin.css " type="text/css" title="styleDefautSkin">
<link rel="alternate stylesheet" href=" adresse du fichier skin1.css " type="text/css" title="style_Skin1">
<link rel="alternate stylesheet" href=" adresse du fichier skin2.css " type="text/css" title="style_Skin2">
Le fonctionnement de ce système est basé sur l'utilisation de l'attribut title, donc il faut bien faire attention de mettre des titres différents, ces titres seront appelés dans les liens pour charger la feuille de style choisie.
Le code des links ci-dessus, doivent être insérer comme le fichier Javascript plus haut, en principe dans le HEAD des pages Web, même solution.
- en version Silver ou Gold de l'insérer dans la bordure gauche/droite
- en version gratuite dans chaque article
Egalement il faut impérativement que le premier link soit considéré comme feuille de style par défaut, donc :
- soit vous ne mettez pas de titre, risque de conflit avec la feuille de style d'origine, les 2 feuilles seront appelées, l'une après l'autre.
- soit lui mettre un titre spécifique comme styleDefautSkin, la première fois que votre blog est chargé chez un visiteur, c'est l'originale qui sera prise en compte puis après celle qu'il aura choisie(système cookies). Mais si vous créez une liste de choix, l'élément selecté doit appeler sa feuille de style, ainsi vous dirigez le nouveau visiteur sur le design que vous souhaitez lui faire utiliser. Je pense que ce processus est intéressant également pour indiquer la feuille de style que vous souhaitez mettre en avant, il vous suffira de créer un lien direct dans votre page d'accueil.
Utilisation du système
Plusieurs solutions pour activer les feuilles de style, toujours selon votre version. Je vais essayer de vous en montrer quelques unes qui seront plus ou moins difficiles, du lien direct au menu personnalisable. J'envisage également de créer des générateurs pour vous faciliter la vie. En attendant voilà les plus simples :
- Lien direct, dans un article sous cette forme en mode Html :
<a href="#" onclick="setActiveStyleSheet('styleMG_Skin5'); return false;">Skin5</a>
Résultat : Skin5 - Liste de choix
<ul>
<li><a href="#" onclick="setActiveStyleSheet('styleMG_DefautSkin')">Skin défaut</a></li>
<li><a href="#" onclick="setActiveStyleSheet('styleMG_Skin1')">Skin N°1</a></li>
<li><a href="#" onclick="setActiveStyleSheet('styleMG_Skin2')">Skin N°2</a></li>
</ul>
Résultat: - Liste de choix Cacher/afficher
Comme celle dans mon menu vertical :
<div id="choixSkin" align="center" style="margin: 10px auto;">
<h2>PREFERENCES</h2>
<A href="javascript:show(2100)"><span style="font-size:12pt; font-weight:bold;" title="Clic affiche/cache la liste des skins"> Choix de Skins</span>
</A>
<div id=2100 style="display:none; width:auto; margin:auto;">
<ul>
<li><a href="#" onclick="setActiveStyleSheet('styleMG_DefautSkin')">Skin défaut</a></li>
<li><a href="#" onclick="setActiveStyleSheet('styleMG_Skin1')">Skin N°1</a></li>
<li><a href="#" onclick="setActiveStyleSheet('styleMG_Skin2')">Skin N°2</a></li>
<li><a href="#" onclick="setActiveStyleSheet('styleMG_Skin3')">Skin N°3</a></li>
<li><a href="#" onclick="setActiveStyleSheet('styleMG_Skin4')">Skin N°4</a></li>
<li><a href="#" onclick="setActiveStyleSheet('styleMG_Skin5')">Skin N°5</a></li>
<li><a href="#" onclick="setActiveStyleSheet('styleMG_Skin6');">Skin N°6</a></li>
<li><a href="#" onclick="setActiveStyleSheet('styleMG_Skin7')">Skin N°7</a></li>
<li><a href="#" onclick="setActiveStyleSheet('styleMG_Skin8')">Skin N°8</a></li>
<li><a href="#" onclick="setActiveStyleSheet('styleMG_Skin9')">Skin N°9</a></li>
<li><a href="#" onclick="setActiveStyleSheet('styleMG_Skin10')">Skin N°10</a></li>
</ul>
</div><!-- fin liste -->
</div><!-- fin du bloc de la liste -->
Résultat :PREFERENCES
Choix de Skins
- Menu déroulant un clic pour l'afficher...
La liste restera affichée tant qu'elle sera survollée par la souris, c'est la différence avec la liste précédente.
<div id="menuSkin"><dl>
<dt onclick="javascript:montre_mb('smenu1');" title="Cliquez pour afficher la liste des feuilles de style disponibles... ">Activation d'une autre feuille de style</dt>
<dd id="smenu1" onmouseover="javascript:montre_mb('smenu1');" onmouseout="javascript:montre_mb('');" style="display:none;">
<ul>
<li><a href="#" onclick="setActiveStyleSheet('styleMG_DefautSkin')">Skin par défaut</a></li>
<li><a href="#" onclick="setActiveStyleSheet('styleMG_Skin1')">Skin 1</a></li>
<li><a href="#" onclick="setActiveStyleSheet('styleMG_Skin2')">Skin 2</a></li>
<li><a href="#" onclick="setActiveStyleSheet('styleMG_Skin3')">Skin 3</a></li>
<li><a href="#" onclick="setActiveStyleSheet('styleMG_Skin4')">Skin 4</a></li>
<li><a href="#" onclick="setActiveStyleSheet('styleMG_Skin5')">Skin 5</a></li>
<li><a href="#" onclick="setActiveStyleSheet('styleMG_Skin6')">Skin 6</a></li>
<li><a href="#" onclick="setActiveStyleSheet('styleMG_Skin7')">Skin 7</a></li>
<li><a href="#" onclick="setActiveStyleSheet('styleMG_Skin8')">Skin 8</a></li>
<li><a href="#" onclick="setActiveStyleSheet('styleMG_Skin9')">Skin 9</a></li>
<li><a href="#" onclick="setActiveStyleSheet('styleMG_Skin10')">Skin 10</a></li>
</ul>
</dd>
</dl>
</div>
Résultat :Ci-dessous le script à mettre dans la bordure gauche/droite pour faire fonctionner le menu déroulant.
<script type="text/javascript">
<!--
window.onload=montre_mb;
function montre_mb(id) {
var d = document.getElementById(id);
for (var i = 1; i<=100; i++) {
if (document.getElementById('smenu'+i)) {document.getElementById('smenu'+i).style.display='none';}
}
if (d) {d.style.display='block';}
}
//-->
</script>Avec un autre code sans Javascript :
La liste restera affichée tant que vous ne cliquerez pas sur "Activation d'une autre feuille de style" ou sur une autre partie du menu vertical.
<div id="menuSkin2" class="lien_expandable div_lien_expandable" style=" cursor: pointer; font-size: medium; font-weight: bold;" title="Cliquez pour afficher la liste des feuilles de style disponibles... ">Activation d'une autre feuille de style</div>
<div id="div_menuSkin2" class="div_expandable">
<ul>
<li><a onclick="setActiveStyleSheet('styleMG_DefautSkin')" href="#">Skin par défaut</a></li>
<li><a onclick="setActiveStyleSheet('styleMG_Skin1')" href="#">Skin 1</a></li>
<li><a onclick="setActiveStyleSheet('styleMG_Skin2')" href="#">Skin 2</a></li>
<li><a onclick="setActiveStyleSheet('styleMG_Skin3')" href="#">Skin 3</a></li>
<li><a onclick="setActiveStyleSheet('styleMG_Skin4')" href="#">Skin 4</a></li>
<li><a onclick="setActiveStyleSheet('styleMG_Skin5')" href="#">Skin 5</a></li>
<li><a onclick="setActiveStyleSheet('styleMG_Skin6')" href="#">Skin 6</a></li>
<li><a onclick="setActiveStyleSheet('styleMG_Skin7')" href="#">Skin 7</a></li>
<li><a onclick="setActiveStyleSheet('styleMG_Skin8')" href="#">Skin 8</a></li>
<li><a onclick="setActiveStyleSheet('styleMG_Skin9')" href="#">Skin 9</a></li>
<li><a onclick="setActiveStyleSheet('styleMG_Skin10')" href="#">Skin 10</a></li>
</ul>
</div>Résultat :
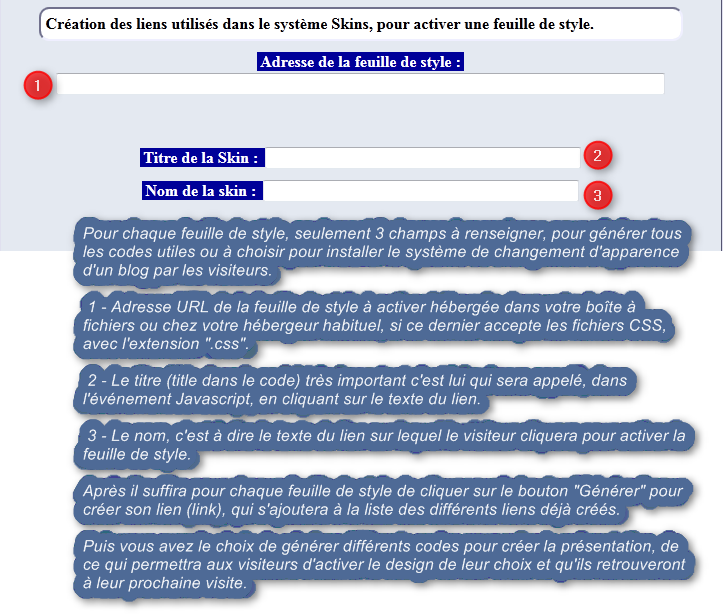
Le générateur
Quelques explications sur la simplicité de ce générateur, qui travaillera pour vous si vous souhaitez installer le système.

Lancer le générateur de tous les codes indiqués dans cet article lien
***
