Création d'ombre pour les bordures des blocs
Mettre du relief à vos blogs, en créant des ombres aux bordures des blocs qui le constituent. Comme toujours la compatibilité des navigateurs est mise à l'épreuve. La propriété box-shadow, utilisée pour cette procédure, sera précédée par -moz- pour Firefox, de -webkit- pour Chrome, Opéra et Safari, également -khtml- pour Linux. Sans mettre un code conditionnel pour Internet Exploreur, j'ajoute son code spécifique après les propriétés reconnues par les autres navigateurs.
Exemple de code à rajouter à la feuille de style quand vous voulez mettre le même fond dégradé à plusieurs blocs
-moz-box-shadow: 4px 12px 8px #000000;
-webkit-box-shadow: 4px 12px 8px #000000;
-khtml-box-shadow: 4px 12px 8px #000000;
box-shadow: 4px 12px 8px #000000; filter:progid:DXImageTransform.Microsoft.Shadow(color='#000000', Direction=120, Strength=12); zoom: 1;
}
Exemple de class à mettre dans la feuille de style, puis dans la balise des blocs, sous cette forme class="ombre".
{
-moz-box-shadow: 4px 12px 8px #000000;
-webkit-box-shadow: 4px 12px 8px #000000;
-khtml-box-shadow: 4px 12px 8px #000000;
box-shadow: 4px 12px 8px #000000;
filter:progid:DXImageTransform.Microsoft.Shadow(color='#000000', Direction=120, Strength=12); zoom: 1;
}
Ces codes sont à mettre comme tous les codes CSS, selon le cas, direct dans la feuille de style ou dans une feuille de style complémentaire.
Egalement dans la bordure gauche/droite ou dans un article, en les insérant dans les balises HTML de style.
ici le code
</style>
Attention dans le nouveau composeur il faut les balises Javascript.
document.write('<style type="text/css">' +
'ici une ligne de code' +
'ici une autre ligne ' +
'ici une autre ligne... etc...' +
'</style>');
// ]]></script>
Pour vous aider à créer le code j'ai créé ce générateur lien
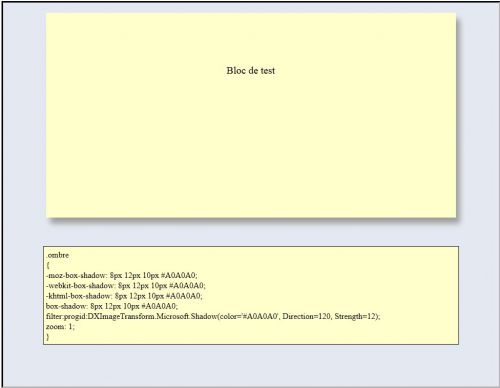
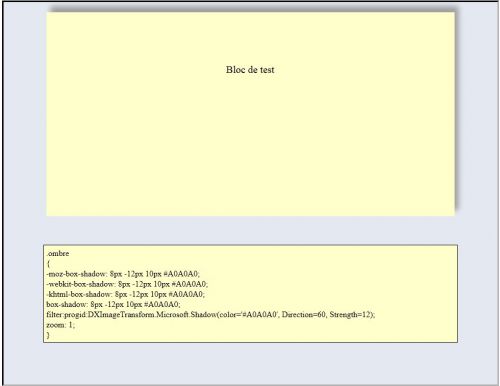
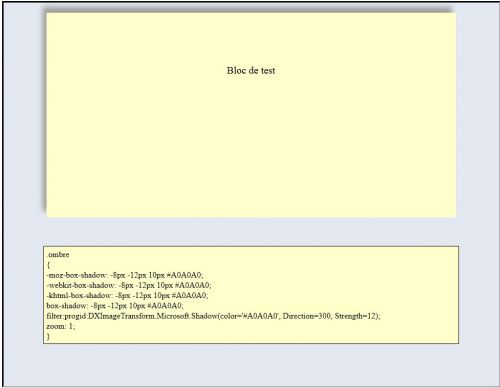
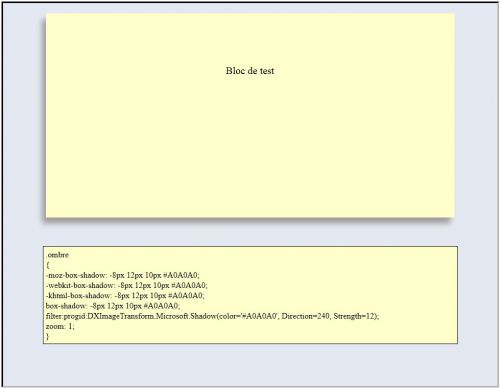
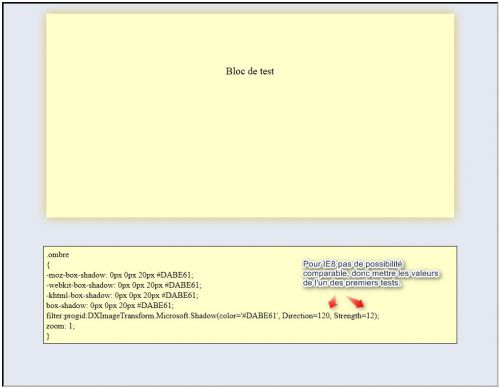
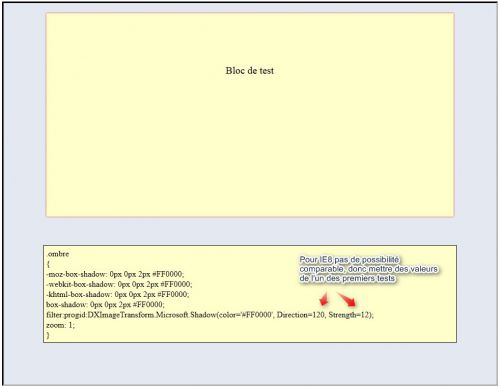
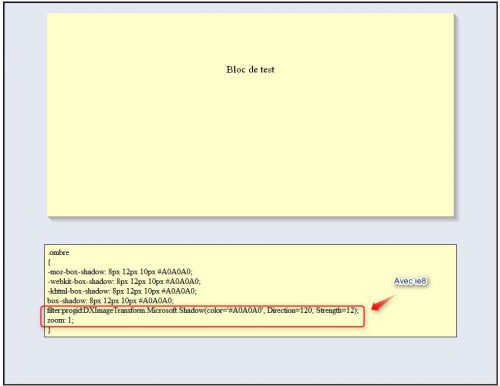
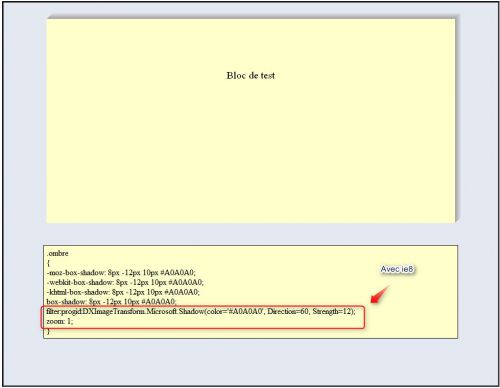
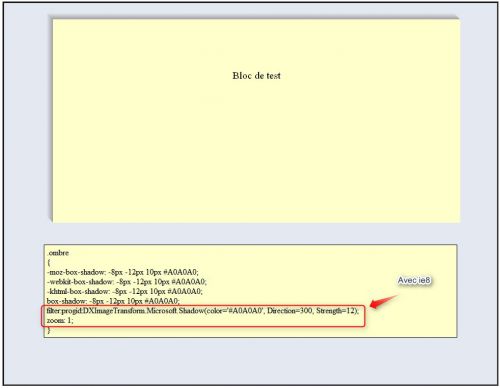
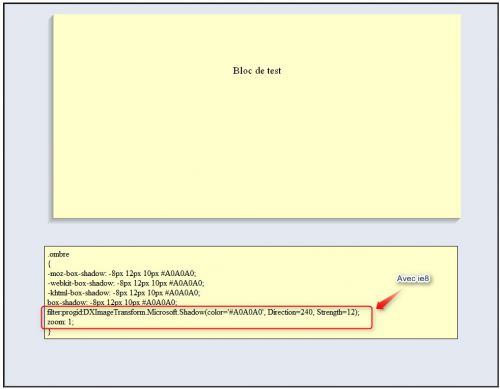
Quelques captures exemples :
Tests sous IE8
...